우리는 도커 간 파일을 직접 수정했다[참고]. 도커에서 컨테이너를 생성하고, File System 안으로 접근해서 index.html파일을 수정하는 형태로 진행했다. 하지만 컨테이너가 삭제된다면 어렵게 작업한 내용이 전부 날라가게 된다. 컨테이너가 사라지지 않게 설정하면 되기는 한다. 그러나 우리는 컨테이너를 필요할 때 마음대로 생성하고, 삭제하기 위해서 사용한다.

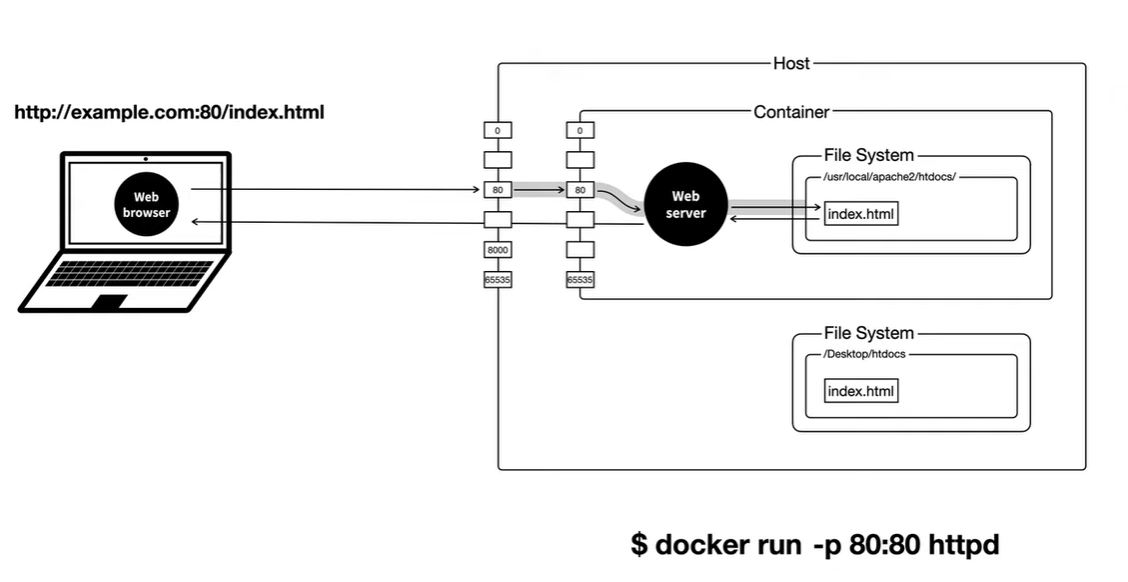
위 그림에서 보이는 것 처럼 컨테이너의 File System 안에 존재하는 /usr/local/apache2/htdocs/ 와 Host의 File System이 서로 연결되고, Host에서 수정한 내용이 컨테이너에서도 반영될 수 있도록 한다면 컨테이너가 날라가더라도 우리의 소스코드는 Host에 남아있기 때문에 보다 안전하게 개발을 진행할 수 있을 것이다. 이번에는 실행 환경은 컨테이너에 맡기고 파일을 수정하는 작업은 Host에서 진행하도록 하는 방법에 대해서 알아보자.
아파치의 htdocs 안에 index.html이라는 파일이 존재하기 때문에 우리는 index.html이라는 파일을 VScode나 본인이 사용하는 Editors에서 생성한다. htdocs라는 디렉터리를 생성하고 디렉터리 안에 index.html이라는 파일을 아래와 같이 생성해보자.
<html>
<body>
Hello, Docker!
</body>
</html>위와 같이 생성한 후 컨테이너의 File System과 Host의 File System을 연결해보자. 윈도우라면 아래의 코드를 사용해서 위치를 맞추어 줘야지만 사용이 연결이 가능하다.
docker run -p 8888:80 -v C:\Users\name\Desktop\htdocs\:/usr/local/apache2/htdocs httpd-v 앞에 오는 C:~~는 우리가 현재 위치한 폴더를 입력하면 된다. 콜론 오른쪽에 오는 값은 컨테이너 내의 주소를 입력하고, -p에서 콜론 왼쪽은 Host에 접근하는 Port를 의미하고 80은 컨테이너의 Port를 의미한다. 그후 localhost:8888/index.html로 접속하게 되면 Hello, Docker!가 제대로 출력되는 것을 확인할 수 있다.

index.html의 내부를 변경하게 되면 즉각적으로 localhost:8888/index.html의 웹 화면이 변경되는 것을 확인할 수 있다. Host에서 파일이 수정되고 노출됨으로써 Host 내에서 버전관리, Editors를 통해서 코드를 편집한다는 등의 여러 방면으로 사용할 수 있을 것이다.
참고 : youtube
'Docker' 카테고리의 다른 글
| [Docker] Docker with python (0) | 2022.03.03 |
|---|---|
| [Docker] 이미지(image) 만들기 (0) | 2022.03.03 |
| [Docker] 네트워크 연결하기(httpd) (0) | 2022.03.02 |
| [Docker] 왜 도커를 사용할까? + 설치까지 (0) | 2022.03.02 |
| [Docker] Daemon is not running error (0) | 2022.03.02 |