깃$^\mathsf{Git}$ 내에서 실행시키고 싶은 레파지토리를 원하는 환경에 가지고 온 후 시작하자. 리눅스 기반인 경우 바로 git clone을 통해서 실행이 가능하지만, 윈도우의 경우 command 창에서 git clone이 실행되지 않기 때문에 git bash라는 bash shell을 설치한 후 가지고와야 한다.
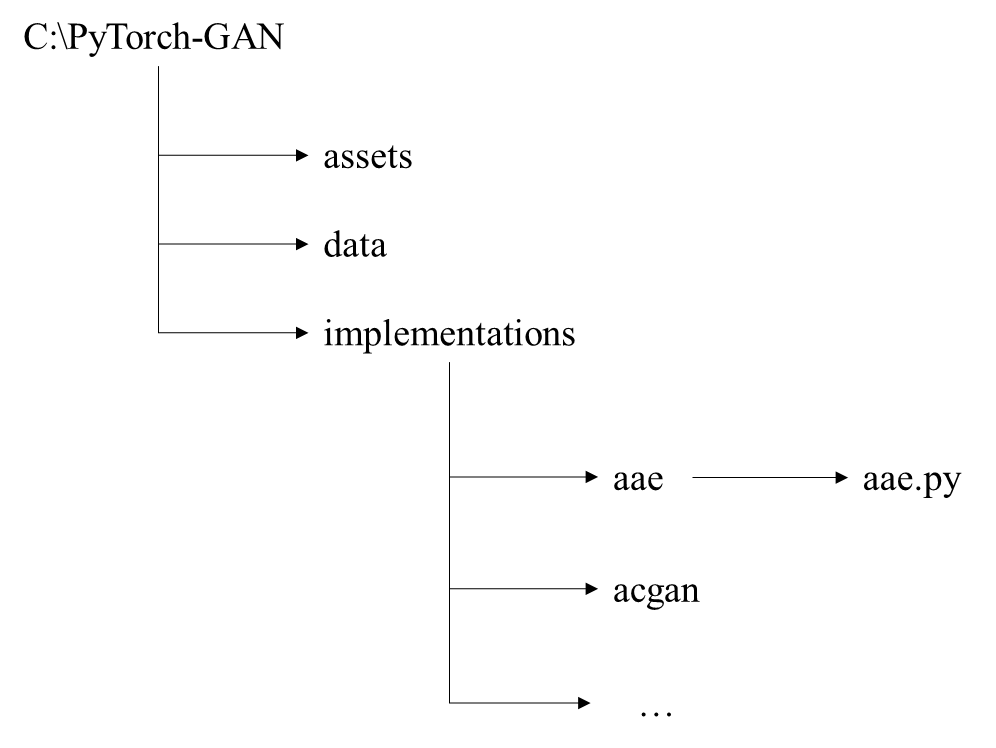
설치가 되었다고 가정하고 분석을 수행하자. 본인은 PyTorch-GAN를 가지와서 git clone을 수행했다. PyTorch-GAN의 구조는 아래와 같다. 우리는 C:\PyTorch-GAN\implementations\aae\aae.py 파일을 VSCode로 가지고와서 디버깅 해보는 작업을 수행해볼 것이다.

VSCode에서 사용하기 전 일단 먼저 pytorch가 설치된 이미지를 도커에 pull해보자. pytorch를 설치하는데 다소 시간이 걸릴 수 있으니 천천히 기다리자..
$ docker pull pytorch/pytorch:1.9.0-cuda11.1-cudnn8-runtime$ docker run -it --name pytorch -v C:\[path]\:/workspace pytorch/pytorch:1.9.0-cuda11.1-cudnn8-runtimepath에는 본인이 저장한 Pytorch-GAN의 위치를 적으면 된다. pytorch를 사용했기 때문에 컨테이너의 디렉터리는 workspace로 지정했다.
docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
28a034a869c9 pytorch/pytorch:1.9.0-cuda11.1-cudnn8-runtime "/bin/bash" 29 seconds ago Up 30 seconds pytorch_gan제대로 컨테이너가 실행된 것을 확인할 수 있다. 하지만 그렇다고 해서 바로 VScode에서 실행할 수 있는 것은 아니며, 다음과 같은 과정이 필요하다.
1. Remote Development, Remote-Containers:Attach toRunning Container
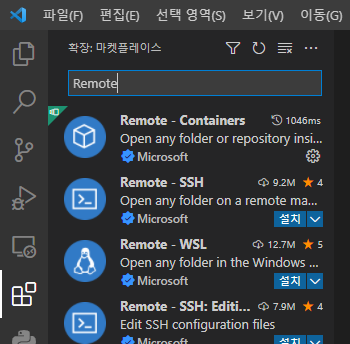
VScode는 remote server에서 돌아가고 있는 docker container에 접속할 수 있게 개발 환경을 제공하고 있다. 일단 먼저 Remote - Container를 설치해보자.

VScode에 접속해서 왼쪽 테트리스 같은 이모티콘(extension)을 클릭해 Remote - Containers라고 검색하면 가장 상위에 표시되는 박스 모양 Extension을 설치하면 된다. 또는 VScode에서 F1을 누르고 Remote-Containers를 찾아 다운 받아도 된다.
2. run container and workspace
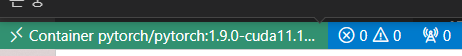
내가 지정한 Host에 제대로 접근한 것을 확인할 수 있고, 왼쪽 아랫 부분에 내가 실행한 컨테이너와 동일한 녀석으로 환경이 잡히는 것을 확인할 수 있다.


이제 PyTorch-GAN 폴더안에 접근해서 우리가 로컬 환경에서 하는 것처럼 동일하게 진행하면 된다.
'Docker' 카테고리의 다른 글
| [Docker] 컨테이너를 외부에 노출시키자! (0) | 2022.03.04 |
|---|---|
| [Docker] ifconfig : command not found error (0) | 2022.03.04 |
| [Docker] 이미지(Image)를 Docker hub에 Push하기 (0) | 2022.03.03 |
| [Docker] exec, attach, run 비교하기 (0) | 2022.03.03 |
| [Docker] 볼륨(Volume)과 바인드 마운트(bind mount)란? (0) | 2022.03.03 |